Getting Started with Etherglade
This page will help you get started with Etherglade. You'll be up and running in a jiffy!
Etherglade is currently in Beta!
We would love it if you gave us any feedback - if the docs are unclear, you run into a bug, or something isn't working like you expect it to please e-mail [email protected] and we'll do our best to fix it ASAP :)
Quick Start
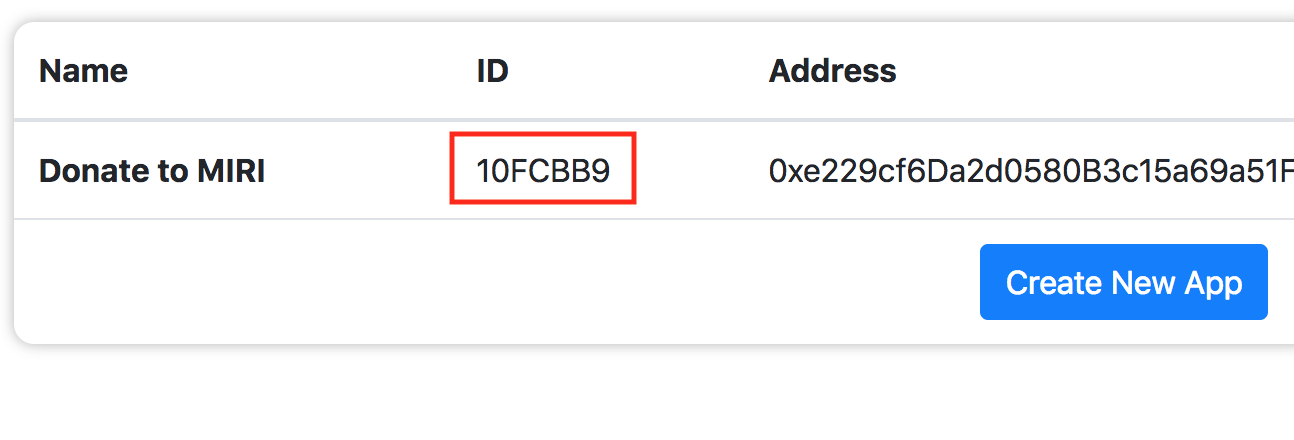
Let's get you up and running! You can integrate Etherglade on your site in less than 5 lines of code. First, set up a new app on the Etherglade website. All you need is a name, an Ethereum address, and a logo image! Once you've created an app, you should be able to see your app's ID:

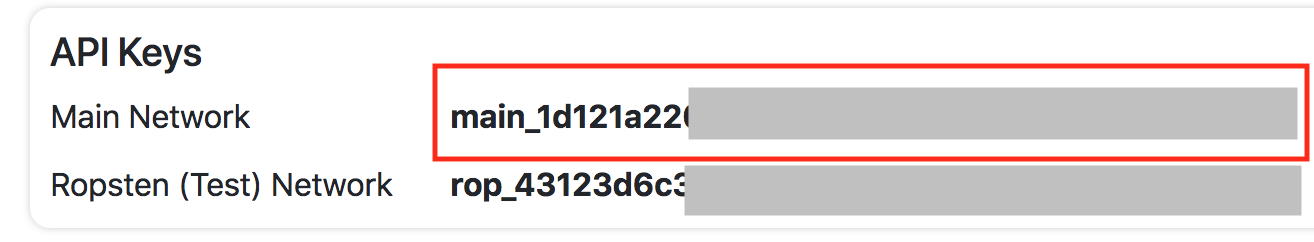
On your dashboard, you should also be able to see your API key:

You should use the Main Network key when you want to go live with your site, but the Ropsten (Test) Network key is useful for testing your site without spending any real ether!
Now include the Etherglade library at the bottom of your site's body:
<body>
<h1>Example Page</h1>
<button id="clickme">Etherglade Example</button>
<script src="https://cdn.jsdelivr.net/gh/etherglade/ethergladejs/etherglade.js"></script>
</body>
You should then create a new Etherglade instance with your app ID and api key:
var example_instance = new etherglade("<APP_ID_HERE>", "<API_KEY_HERE>");
Lastly, initialize the instance. Pass in a value of how much ether you want to accept. Note that the value is in units of wei (1 ether = 1000000000000000000 wei).
You also need to pass a selector for a button or other HTML component. When that component is clicked, the Etherglade UI will take care of the rest!
example_instance.initiateComponent('#clickme', {
value: 100000000000000000
});
That's it! Full example:
<body>
<button id="clickme">Etherglade Example</button>
<script src="https://cdn.jsdelivr.net/gh/etherglade/ethergladejs/etherglade.js">
</script>
<script>
var example_instance = new etherglade("<APP_ID_HERE>", "<API_KEY_HERE>");
example_instance.initiateComponent('#clickme', {
value: 100000000000000000
});
</script>
</body>
Congrats! You can now successfully accept Ethereum on your site. Now check out more advanced options or how to get Etherglade set up with smart contracts.
Updated over 7 years ago
